CSS new :has selector

Mileta Dulovic

New era of CSS is here, and it definitely starts with :has selector.
What is :has selector
Let's see what MDN has to say about it
This pseudo-class presents a way of selecting a parent element or a previous sibling element with respect to a reference element by taking a forgiving relative selector list as an argument.
If you are not exactly sure what it means, keep reading
How CSS work(ed)s
The way we used to think about CSS is that styling goes down. Style this child of that parent, or this sibling. Something like this
.parent .child {
background-color: red;
}
p + p {
color: orange;
}
With this selector everything changes. We can now select parents or previous siblings. Selecting parent was impossible without JavaScript, and
once you start styling items with JavaScript it can get awful really soon.
Let's take an example from cover image of this post.
nav:has(a:hover) a:not(:hover) {
opacity: 0.2;
}
We are selecting all anchor elements that are not hovered, and change their opacity once user hovers over one anchor element. Here is the demo.
Now try to do the same thing in CSS without using :has selector.
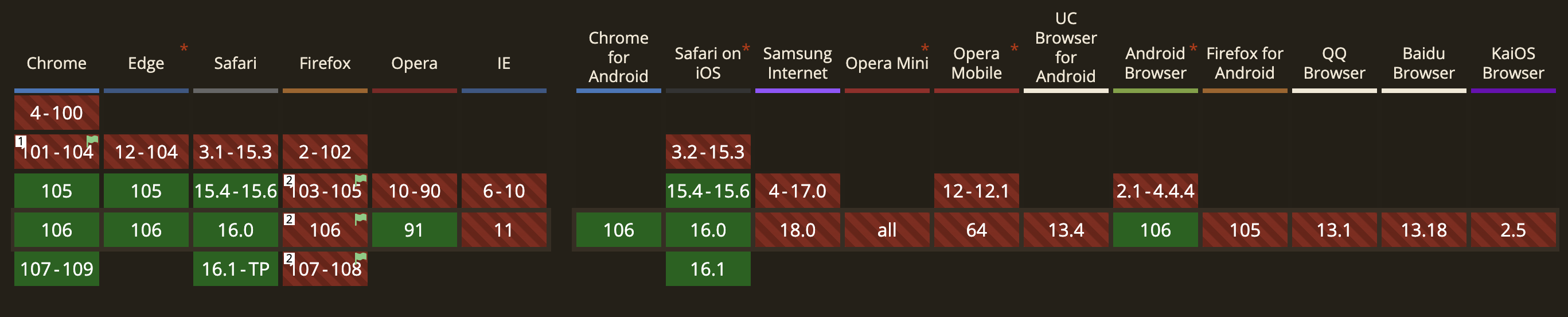
Support
Here is support table for selector from caniuse

As you can see it is supported in all major browsers, except in Firefox unless you enable layout.css.has-selector.enabled flag.
If you want to track :has implementation in Firefox you can do it on the Bugzilla website. Click here to learn more
about it.
Conclusion
CSS is awesome and has some great features. I can be really hard to master, but things like these is what makes our job easier.
Happy coding!